Aim
Create a virtual environment to facilitate a community of designers, employers, family and friends in a virtual grad show. Two spaces will be created to ensure the success of the application.
The first environment focuses on a collaboration space to test Mozilla Hubs and meet virtually. The second environment focuses on showcasing the works of designers through the design of a virtual graduate show.
Research
Which platform should be used and how should a virtual event be designed?
Sansar
Sansar is a worldbuilder platform to socialize within created worlds. The platform uses an event based system to organize times for people to meet in designed spaces. The application focuses on the virtual concert experience though they provide several community building opportunities allowing creators to build and bring people into their worlds.
Club RA Entrance (Sansar, 2001)
I had a chat to the creators of an upcoming music festival event from Global Music Festival. Using the learnt principles, we can see how they have used POPULAR approaches to creating a virtual environment for a music event.
The user is spawned at the entrance to a large temple building. The lights inform the attendee that there is an experience to be had in this temple. The entire world and assets are largely scaled to make the user feel they are in a massive world. Relating to Don Carson’s principles we can instantly tell within the first 15 seconds we are at some sort of club Egyptian club through the distant pyramids, signage, and rustic textures.
Once the user enters the attraction, they see a large stage with lighting. This draws their attention to the centre of the dancefloor and stage, so the audience are aware of where they need to go.
Club RA Interior Design (Sansar, 2021)
Here we can see the marble floors and fancy seating making the event feel prestigious. Attendees can sit in the seats and pick up glasses adding an element of interaction. The entire environment also uses Gibson's Ecological perception theory through replicating a real-life night club to evoke situated actions.
Club RA Dancers (Sansar, 2021)
The environment uses attractive dancing models to appeal to the audience on a visceral level. These could also be defined as a decorative element though it has purpose in drawing the audience to the main stage area.
Club RA Elevated Stages (Sansar, 2021)
The environment also has elevated stages that the users can walk up. This makes the user more visible to the surrounding audience creating an opportunity for performativity.
Club RA Vehicles (Sansar, 2021)
Motorcycles are placed around the world. This allows attendees to quickly navigate the space. They were also placed as a pair next to each other creating a social opportunity to ride the motorcycles together.
Club RA Extended Areas (Sansar, 2021)
The surrounding environment features other areas that the user can explore away from the central performance. This encourages exploration and creates areas for users to build relationships away from the central area.
Monstercat Call of the World Experience Entrance (Sansar, 2021)
You are spawned in a tunnel environment. This is a confined space. This takes from principles of architecture and environmental storytelling. Through creating a small tunnel like space, it creates anticipation and contrast for the upcoming space.
Monstercat Call of the Wild Main Stage (Sansar, 2021)
As the user walks up the steps their field of view is increased to a massive open festival stage. Tight spaces feel tense while open areas feel welcoming and free. Creating this transition makes the open area feel much larger and encourages the user to explore the space.
Monstercat Call of the Wild Interaction Opportunities (Sansar, 2021)
They also offer interactive games for users to play secondary to the main experience. This creates opportunity to interact with others in the environment allowing for the conversation and community building.
Altspace
Microsoft also has released a virtual reality application called Altspace VR. Here the virtual world has been designed to cater for meetings, events, and creating online community (AltspaceVR | Be there, together. 2021).
Alt space VR was the first virtual world I experienced that makes the connection to professional virtual environments and real communities escaping the label of a fantasy world. Through my experience of the application, it clearly utilizes a lot of the principles for creating presence in a virtual environment. This world is organized by creating spaces for purpose. Events are scheduled so communities can plan their visit to meet and explore topics that are relevant to them.
Affordances of Altspace (Altspace, 2021)
The avatars are well designed making you feel prompted to respond to someone as they face you. Social responsiveness is created through the head movement of players, movement of the eyes in avatars and tracked hand movement conveying the communicators body language. This creates further social realism.


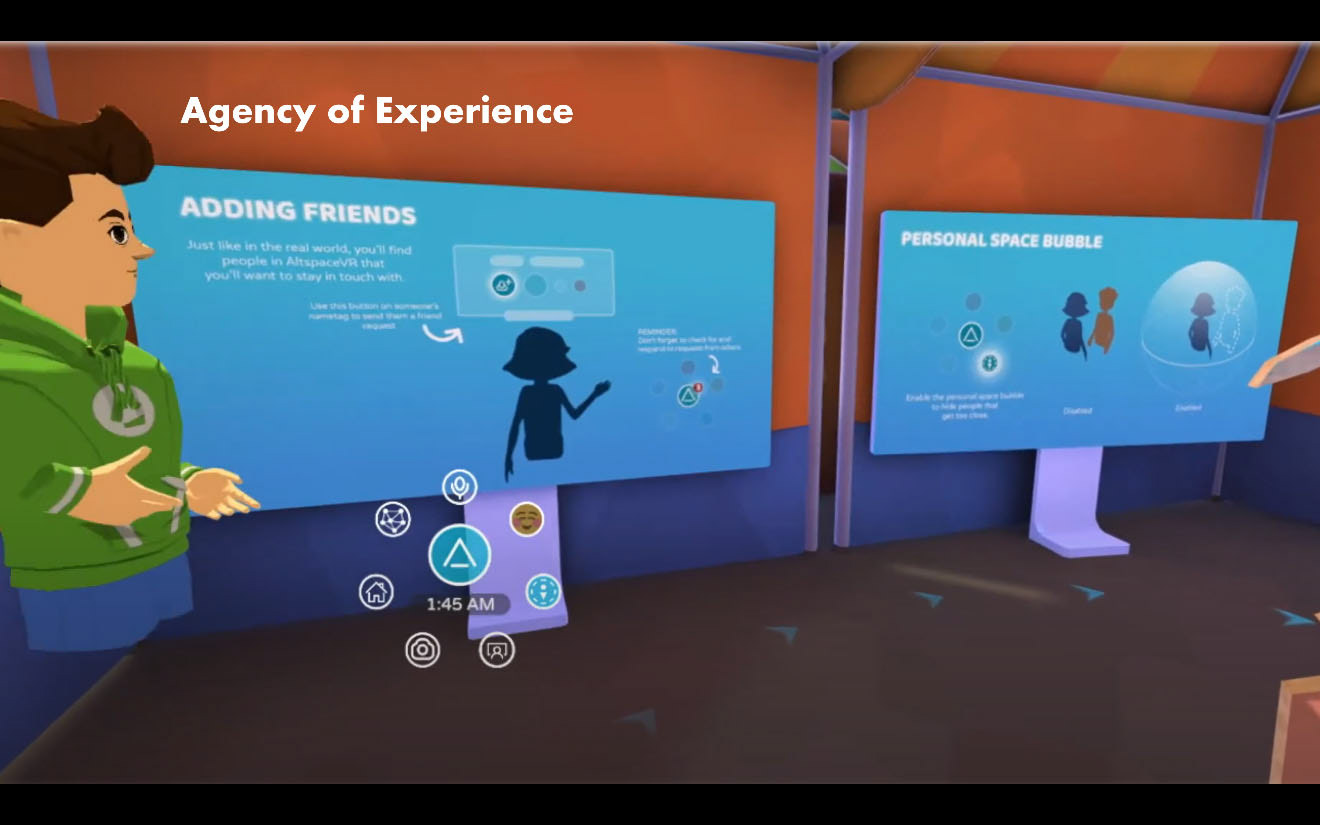
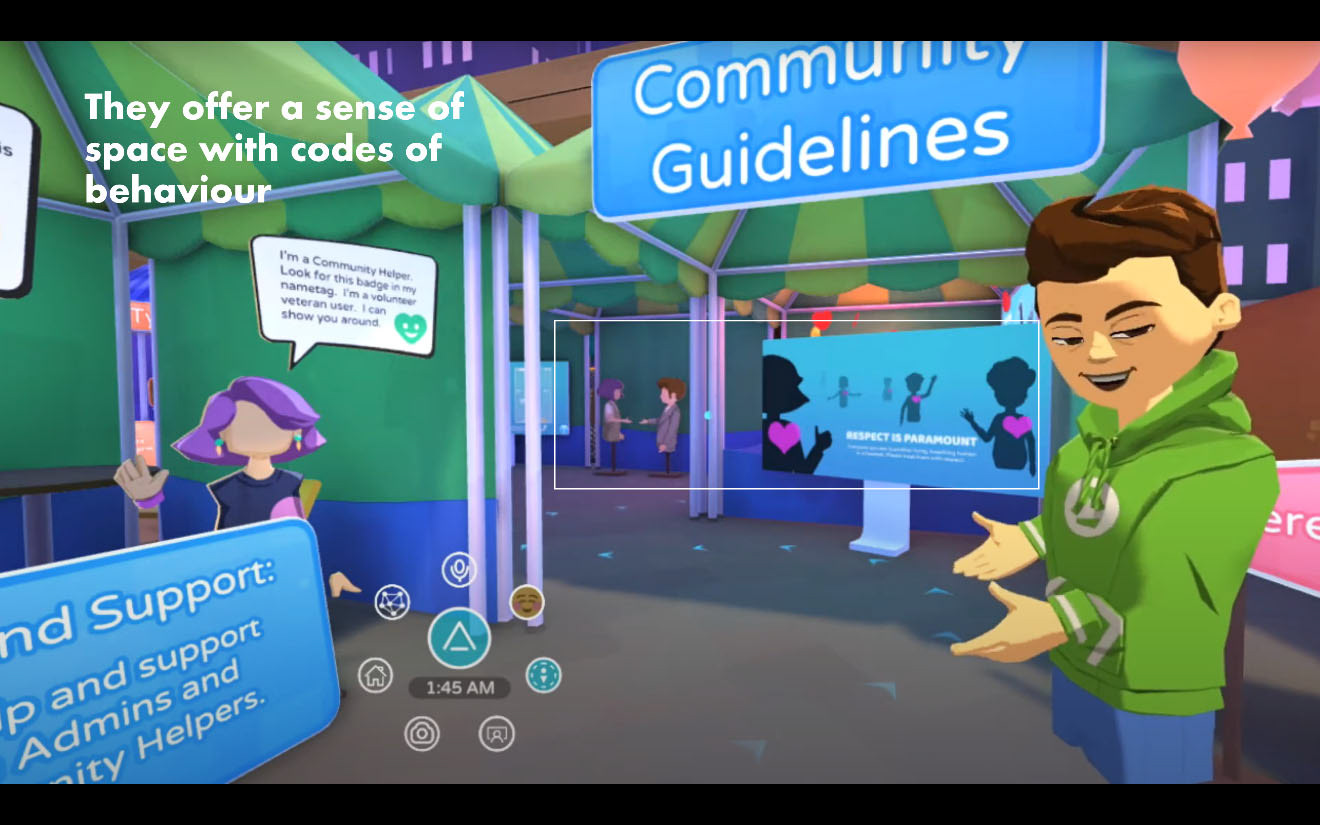
Agency of Experience and code of behaviour in Altspace (Altspace, 2021)
Community guidelines are highlighted through encouraging the user to respect the communities that they enter. This is re-iterated by how easy it is to block people from the experience


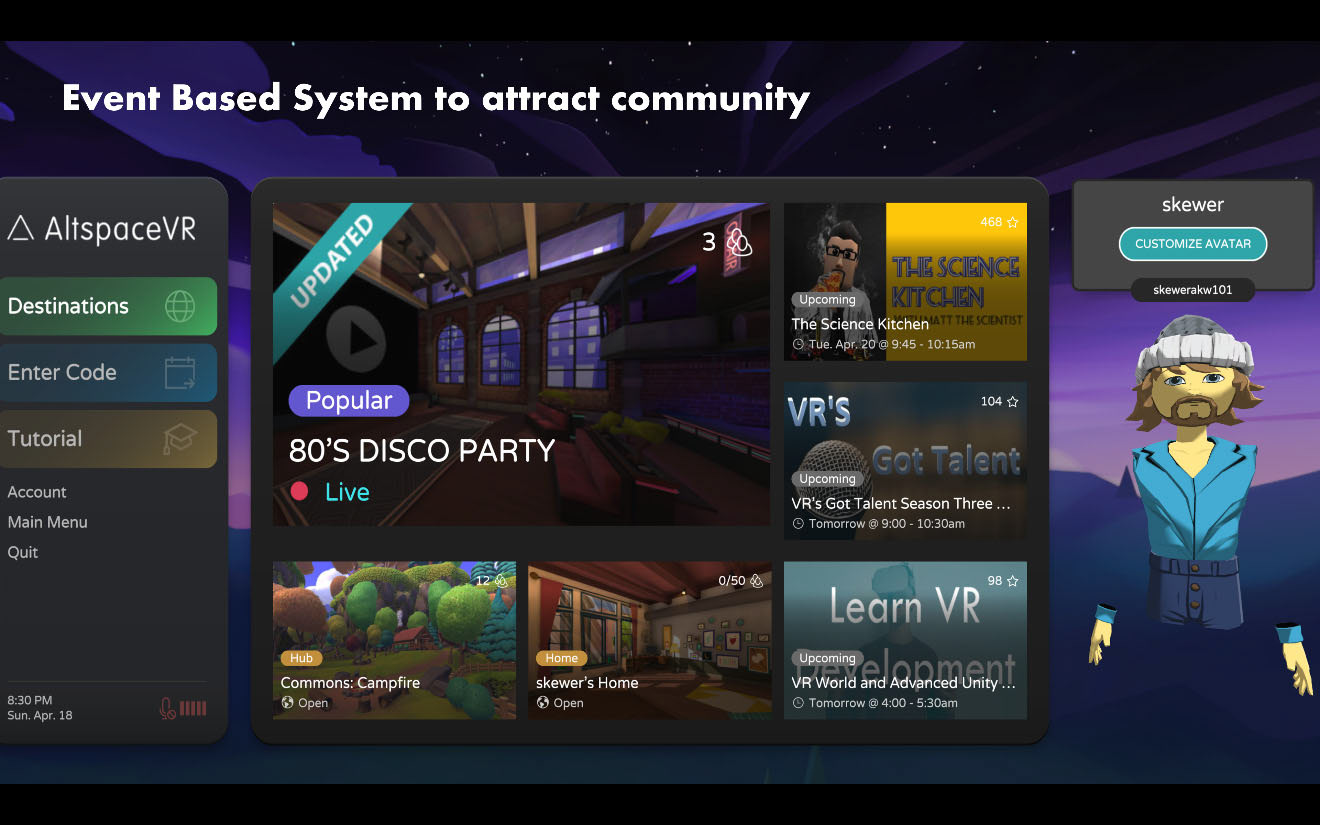
Event Based System in Altspace (Altspace, 2021)
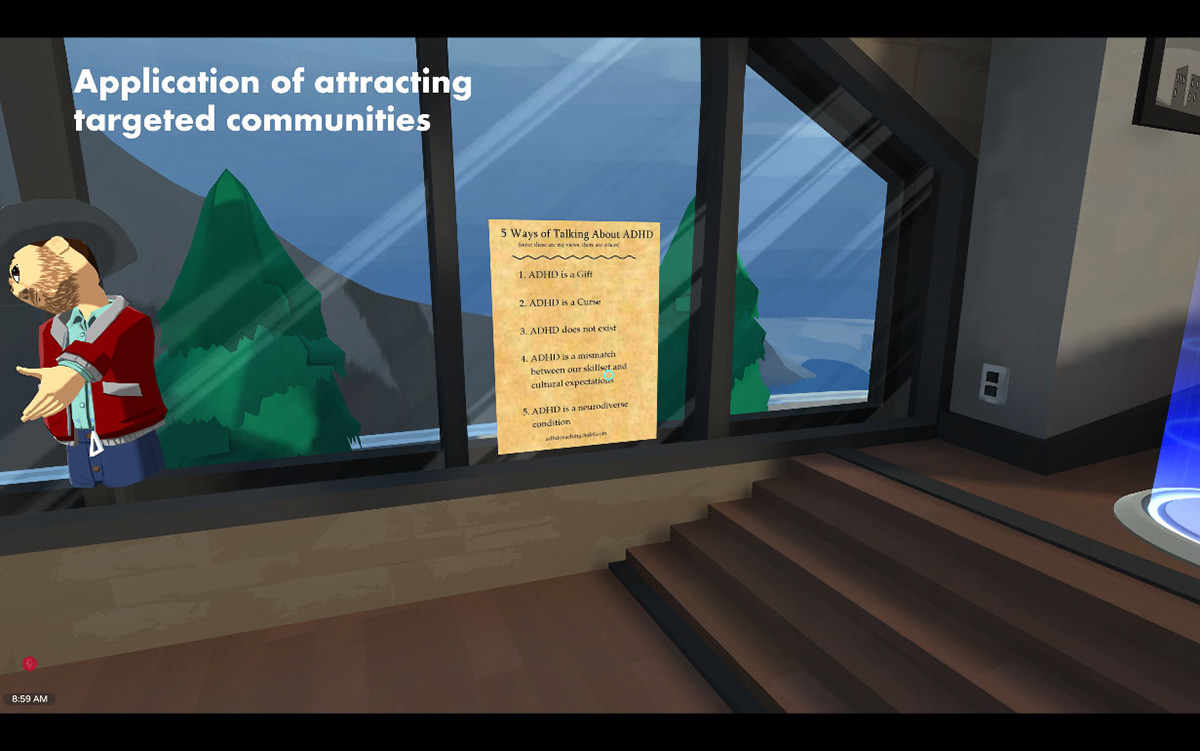
Creating space for discussion (Altspace, 2021)
This is an example of an event made to discuss our perception of ADHD. You can stream slides and add virtual signs to give a virtual presentation to other users. a niche audience can come together and discuss the condition and their experiences.
Presentation Capabilities and Links to other platforms (Altspace, 2021)
This event also connects to a discord server. Here we can see the interconnection spanning across multiple platforms. Showing that these communities can be built across both 2D and 3D interfaces both having their pros and cons. 3D being more immersive, however, 2D interfaces provide speed and can quickly convey and store information for people to revisit.
Overall, Altspace VR offers a very promising experience through the principles of immersion and building successful online communities.
Unfortunately, numbers for these platforms are still low. I expect this number to grow but one of the biggest challenges is accessibility. To access this experience, it requires a download of an application and significant hardware to run efficiently. To provide an online community experience, it is important to make it as accessible as possible. Having to download the software and hardware can takes several hours making it difficult for people to join the community justifying their amotivation.
Although this may change over time considering current practices for building communities will make it much more accessible.
Mozilla hubs
Mozilla Hubs Room Menu (Mozilla Hubs, 2021)
Mozilla Hubs allows creators to build environments that people can access through a simple web link.
Mozilla Hubs 2D Chat Interface (Mozilla Hubs, 2021)
Mozilla hubs allows users to communicate over text and voice chat. this provides opportunities to direct large groups of people to specific areas as spatial audio only allows you to hear and speak to people within your proximity.
Mozilla Hubs Invite Menu (Mozilla Hubs, 2021)
Since the platform is run on the web you can invite people to join via a URL link on mobile, Virtual Reality and PC. Each room can host up to 30 people active users. This makes it accessibility for anyone with a digital device.
Mozilla Hubs Sharing Capabilities (Mozilla Hubs, 2021)
This platform also allows you to share your webcam and your screen. Creates opportunity to share what you are doing with others and talk face to face.
Why Mozilla Hubs is the Best Platform for the Virtual Show
This world builder provides the most exciting capabilities for facilitating community and conversation because of the accessibility and interconnectivity it provides. Attendees don’t have to download any demanding software or setup any external equipment making it available for all community members. For this reason, Mozilla Hubs is the best option for this project among currently available platforms.
Methodology/Design Process
The project will begin with developing an initial prototype that will be adjusted to align with the research principles. Each decision will be developed to support the goal of creating community and conversation within the context of the virtual space. This process follows Don Normans design squiggle (Newman, 2002) where the broad range of research informs the concept as it is continually iterated.
The Design Squiggle (Newman, 2002)
The stage from concept to design will utilize a form of rapid prototyping (Weller et al., 2021). The decided upon concept will undergo the prototype, review, refine and iterate method to ensure the final environments consider the research goal.
Rapid Prototyping (Weller et al., 2015)
Process / Timeline
The first designed environment will be a virtual collaborative space. This will be designed over the first 4 weeks. This space will then be informally tested amongst a design team to test the viability of the chosen platform. The learnt principles and opportunities of the platform will then be considered to create the final design of the virtual graduate show. This will undergo an 8-week process of ideating a high concept and continually iterating the designed environment to support the facilitation of community and conversation within the context a virtual grad show.
Analysis
To evaluate prototypes each decision made will be reviewed upon the research framework. Informal User testing will also be used to gather new perspectives on design decisions. This feedback will be integrated into each recurring prototype to explore how each adjustment to the 3D space effect the engagement of participants. The project’s success will also be analysed through the following research criteria:
Does the space create (community building)
Does the Virtual space create...
- An opportunity for exchange of common interest
- Offer a sense of space with codes of behaviour
- The development of congenial and stimulating dialogues leading to relationships
- Encouragement for active participation
- Community management
- Personalized support
- A clear tone with new member integration
- A unique community culture
- Encourage content creation that matches your interests
- Is in touch with other communities
- Promote a positive lifestyle
- Spatial Presence
- Social Realism
- Situated actions
-Gibson's Ecological perception theory
- Social richness
- Social responsiveness
- Performativity
Use of Environmental layout for conversation (social architecture)
Avoiding putting in an element just because it is "cool? (purpose in all assets)
Decorative elements for areas you wish to draw your audience to
- Do people know where they are and where they need to go when prompted?
- Does the architecture facilitate for opportunities to interact with other users outside of the formal purpose of gathering?
- Is it something users want to enter and leave, or are people staying for longer periods of time? (e.g. replacing a physical place) and how does it compare to 2D alternatives?
-Does the environment encourage opportunities for interaction?
- Are there affordances that allows for social ‘accidents’
Does the visual style of the environment and assets utilize principles of designing for pleasure to support the user experience?
Visual style (Designing for pleasure)
Does the experience create Immersion through: (Creating Immersion)
Are the assets used effectively? (Level Design/Environmental Storytelling)
Prototyping
4.1 Virtual Space #1: Virtual Collaborative Environment
The space can fit up to 30 people, you can drag and drop media files, host presentations, discuss ideas and effectively collaborate. This environment expands upon traditional 2D interfaces through providing spatial audio and visible cues to interact with others. Each room contains its own spatial audio zone making it easy to drop into a room and block out the surrounding environment for isolated discussion.
Block out rooms contain a TV as a signifier so you can place your files into the space and project them onto a larger screen. These files can be easily accessed and downloaded through a right click as the program switches to a 2D interface. This seamless integration makes working within 3D spaces integrate with modern workflows as we consider the scenario of the using multiple applications in conjunction with Mozilla hubs.
Labels for each room are clearly marked so users quickly understand where they are in the space and where to go when prompted. The assets are also used sparingly so that users from all devices can access the space on the web on any device and have good performance. Assets such as the table and chairs provide contextual information to the user about what the room is for to promote situated actions.
Despite initial thoughts that users would have a lot of trouble with controls, it was picked up quickly. Hardware/software challenges were relatively small, making utilizing hubs a viable solution for hosting online communities.
There were some issues at the beginning of the experience where some users were confused about the controls. To accommodate this, A large image at the very beginning was placed to further communicate controls.
From the iterations and experience of using the hubs space I think the most interesting element was the increased social engagement. Being in the virtual space with a small team was much more ‘social’ then traditional 2D platforms as there were more opportunities for interaction.
The design of the collaborative space in Mozilla hubs proved to be an exciting platform to facilitate community and conversation. This then confirmed the viability for the design of the virtual showcase.
Virtual Space #2: Virtual Graduate Show
As graduates face uncertainty through the CVOID 19 lockdown restrictions students needed a way to show their work. I thought this would be the perfect opportunity to explore how to create an impactful space that brought about community and voiced the work of designers through conversation in a virtual space.
Designing for a Virtual Grad Show
Graduate Show (Graduate Show, 2021)
The challenge with designing for a virtual grad show is that it’s not as simple as making a functional space to meet. A graduate show carries an experience to be communicated to attendees. What should be communicated to the public, potential employees, family, and friends? I decided to focus on how we can make the experience valuable for the attendees. With the graduation show being all about the designers, framing everyone’s work in the best possible light being the initial overarching goal. Several weeks was spent ensuring there was a strong high concept.
High Concept
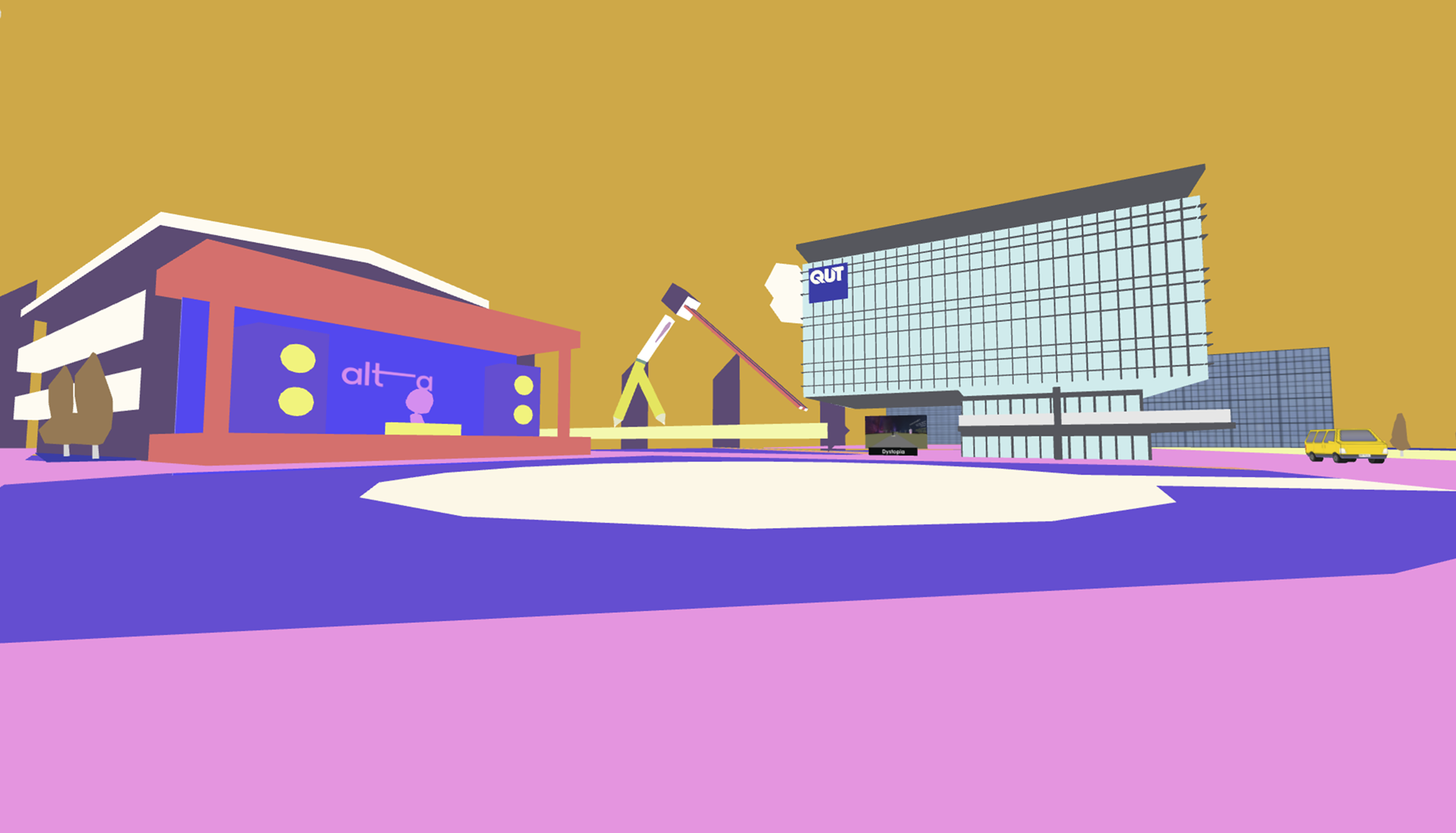
alta/(alta) Short for alternative A. alta looks at the current world circumstances as an opportunity to design a virtual grad show.
As a cohort ‘alta’ shows a willingness to explore an alternative way of doing things. Student projects are the first step in exploring where they want to make symbolizing an attempt at designing for an alternative way.
“a” being the first letter implies that there is still an alphabet to use for labelling future iterations. This communicates that each design solution is only a designed approach rather than the perfect solution to the complex problems we are designing for. This takes the pressure off everyone’s work representing a perfect artefact but rather a step in the right direction contributing to what each designer sees as a brighter future.
alt_a hopes the attendee is inspired by the works of student designers through understanding that making change does not happen by itself. It’s a long journey but the first step is being willing to make a start (your first alteration).
So, how do we translate this concept to a virtual space?
2020 Grad show – creating an experience Design Festival / 2020 - Interactive Visual. Interactive Visual. (2021)
Looking at last year’s virtual grad show, they had a virtual tour that utilized a photo scan of the room that showed the work of designers in an interactive tour. I feel that compared to a physical show there is still some areas that the virtual experience could be improved. The photo scan provides a realistic walkthrough of designers works but offers no opportunity to interact with other people. It misses conversation and community to voice designers works. It provides only a walkthrough of students works with little additional value upon a traditional website.
The other issue with the meta cast environment is the missed opportunity for environmental storytelling. This is a challenge with using a photo scan, you are bound to what you can physically stage in a room. Through the creation of virtual worlds, we are no longer bound to the restrictions of physical reality so we can begin to utilize theories of design to create more interesting spaces to explore. Turning a room of student works into a curated experience for the attendee.
Aims and Objectives
The core aims for the virtual grad show use case were to:
1. Create a journey for the user to experience relative to the branding message
2. Creating opportunity for attendees to have conversation with designers and friends through a shared experience
3. Creating a live and engaging space that makes people want to explore
Virtual Grad Show Design Concept
I wanted to make this experience a true journey that people could explore. The first challenge was finding what to base the environment off. Being the QUT grad show I decided I could use ecological perception theory to situate the users at QUT. This would not only familiarize them with the event but also create a space that people may recognize to creating opportunity for conversation. I decided to utilize the goodwill bridge showcase the works of designers. This follows the Don Carson research through creating a familiar environment ensuring participants know where they are and where they need to go. It also builds the connection between people and place. Categorizing designer works along the bridge creates a walkthrough of designer works ensuring the attendee is confident they have seen each designer’s work. Each artefact will be categorized through their core project purpose referring to how they can design for an alternative way.
Graduates work showcased along the Goodwill Bridge
Virtual Grad Show Prototyping
I spent several weeks recreating the goodwill bridge and the front of QUT in a simplistic style. This was to cater for the optimization of the web and consider what is necessary when recreating an environment. Following Scott McCloud’s triangle of aesthetics. I wandered if we could strip the unnecessary details revealing only important things that we remember on a day-to-day basis. Landmarks such as the front QUT building, and signage are examples of this as they help us navigate where we need to go. We are more likely to recognize them so they communicate a sense of familiarity and place. we can use simplification to allow for contrast in the space. Where more important hero assets are clear through the increased level of detail in assets such as designer works.
Figure 32: Modelling the QUT Courtyard
QUT Courtyard Progress shot
Once the main environment was modelled, I began to playtest the environment. The Goodwill bridge provided an interesting anticipation to the QUT courtyard interaction area where people would engage with others.
I did however start to consider that they may have been missed opportunity for a curated experience relative to the high concept. I decided to focus on taking the attendees through an experience. This created more opportunities for conversation as people go through the grad show. The second designed environment introduced the idea of creating further discussion through emphasizing the problem each designer was addressing.
Rather than representing projects along the goodwill bridge as flat images. This concept emphasizes the reason why these projects were designed through highlighting the issue they are addressing. This could later be resolved in a utopian virtual world where final designs are showcased.
Virtual Show Design Prototype
Figure 34: Virtual Show Design Prototype 2
This design was an interesting walkthrough for attendees. Not only were they able to see their final design projects showcased but also the importance of their design problem in a dystopian representation. I used this opportunity to create contrast in the mood of the environment.
However, after filling this map with block out artefacts I had several issues with the user experience. Firstly, the map was too large. With only 30 design projects to situate the space felt rather empty. This created to much space between users reducing opportunities for interaction.
There was also an issue with navigation as people were confused about where to go. This could be resolved through better signage however the lack of proximity to facilitate engagement was enough for me to want to make an alteration.
The other issue was repeating the same map in the utopia. After experimenting with changing the setting of the same map it felt frustrating during user testing to start at the same point again. Instead, I decided to create an additional map that would conclude the experience as they reach the end of the journey.
Final Design
The final design takes the user through three chapters. A dystopian world where no one addresses their problem. The creative journey which symbolises graduates taking their steps towards their alternative way and finally, a utopia where designers showcase their design artefacts to start addressing the issues voiced in the dystopia.
Final Design - Initial Spawn point (Sewer)
The spawn point is set in a dark sewer setting the uncomfortable tone of the space. Here the user is introduced to controls for the user and prompted to close all secondary applications to ensure best performance.
Final Design - Existing Sewer to Dystopia
The dystopian space uses dark grungy colour scheme to emphasize the darker theme. Here we can see the sewage is spilling out onto what used to be a nice lake. On the path there is a bike to ride but large potholes in the path making it impossible to ride. This relates to one of the students’ projects working on making safer wayfinding experiences and fixing our bike pathways.
Final Design - Dystopia Walkthrough Path
Students were asked to consider a future where no one addresses their issue. From these responses I worked with the designers to create an object or symbol that communicates the implications of not taking action towards their design problem. This highlights the importance of each designers work.
Here we see an example of negative body image. a students addressing this issue created an illustration relating to their project to communicate this. Another student focusing on everyday sexism is represented though pink being a colour for girls.
The challenges of kids saving in the digital age is shown through a piggy bank next to a trash can. the trash can represents unavoidable creative blocks.
Once the attendee reaches the end of a path they see a door with a new path.
The screen is covered in orange, a commonly recognized colour for creativity. there is a link to the next map with the words "there is an alternative way". Showing that we can prevent the dystopian future.
They are then transported to the second map the alternative way. This map is situated at QUT. Commonly recognized landmarks like the QUT building and the goodwill bridge can be recognized. Though, the colours have changed. This represents thinking outside the box. I wanted this map to represent being in the creative process as this is where students would come to work on new ideas for their projects.
Here the attendee is introduced to the pen tool. It was introduced here to encourage doodling as they walk along the bridge.
The long winding path creates anticipation for what could be ahead. This bridge also gave opportunities to introduce controls in a linear way to ensuring they would see them.


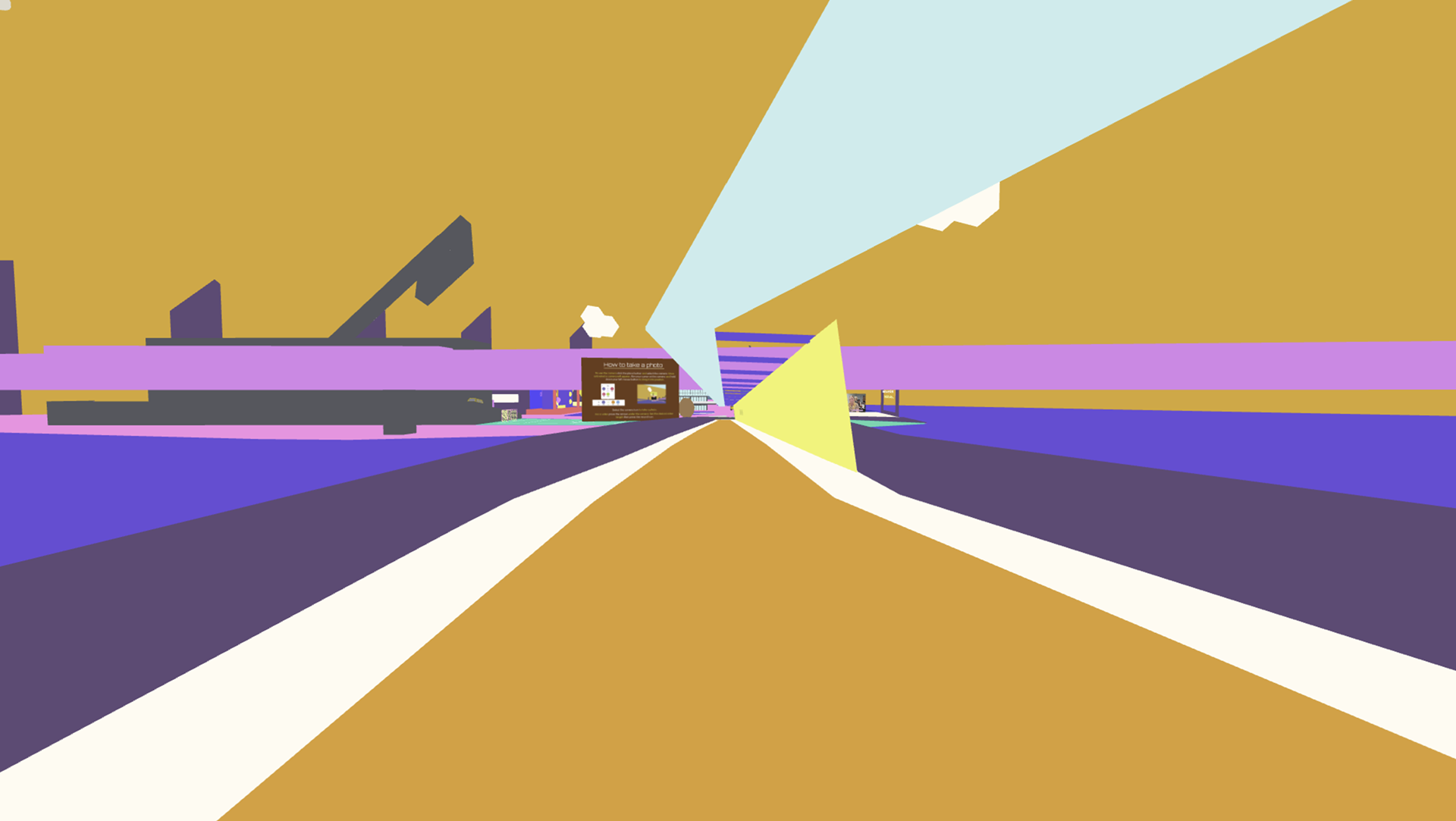
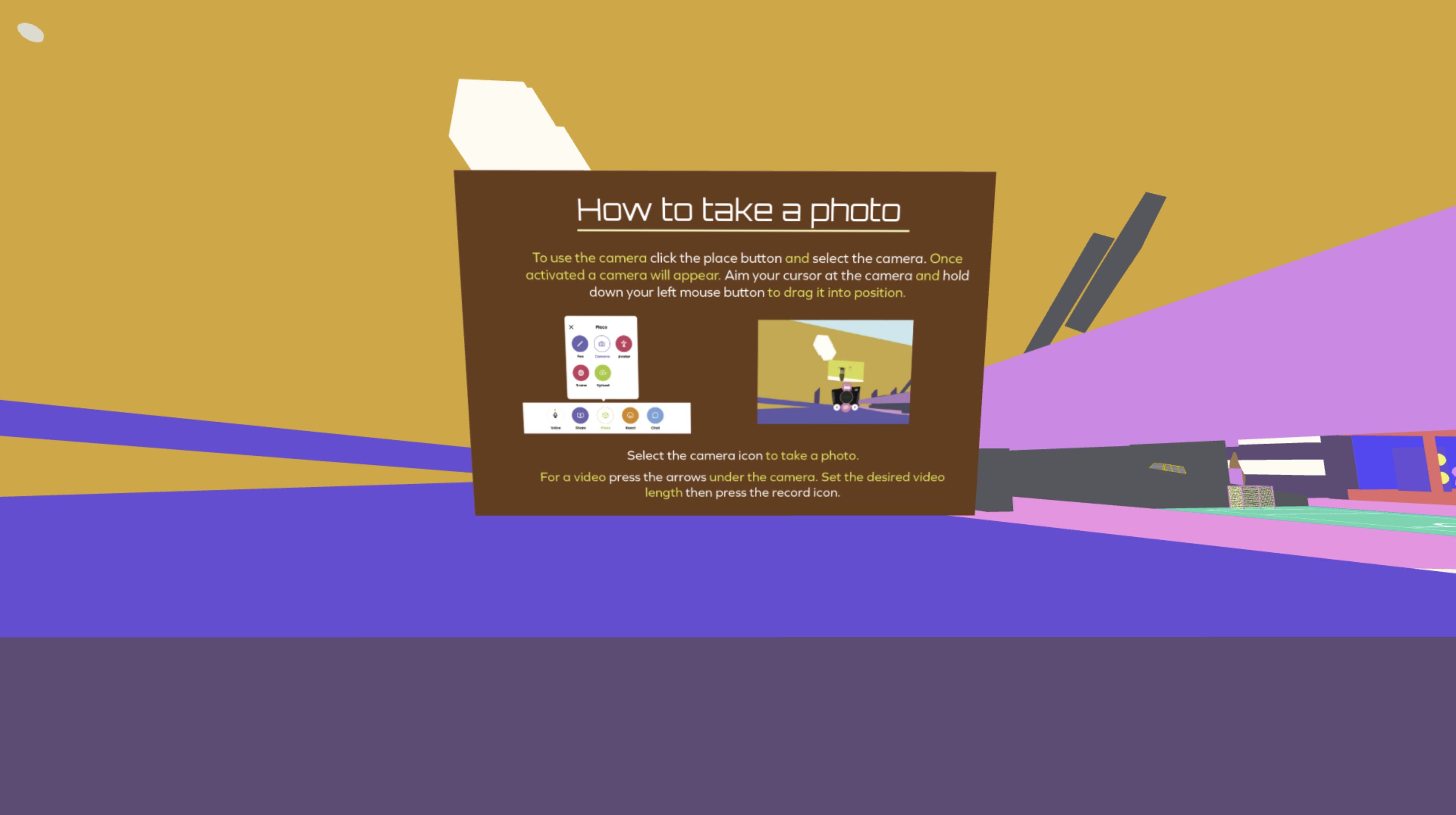
The attendee is introduced to the camera tool. at this point so they can begin taking photos of their avatar. After learning about the doodle tool they are encouraged to take photos of their creations.
The sign "what is creativity to you?" is an open ended question encouraging engagement with others. It can be uncomfortable to use the voice chat with people you don't know so a prompt was included to encourage interaction with others. This could also be done non verbally as they have just learnt how to use the pen tool.
The wall along the goodwill bridge was used to encourage users to share their experience through a call to action. by taking a photo and sharing it in the space they can be featured on the wall. This also creates content to promote on social media.
I used leading lines to draw the viewers eye to the core area of engagement. the attendee sees a large figure built with drawing materials destroying the portal to the dystopia. showing creativity is could solve some of the issues in the dystopia.


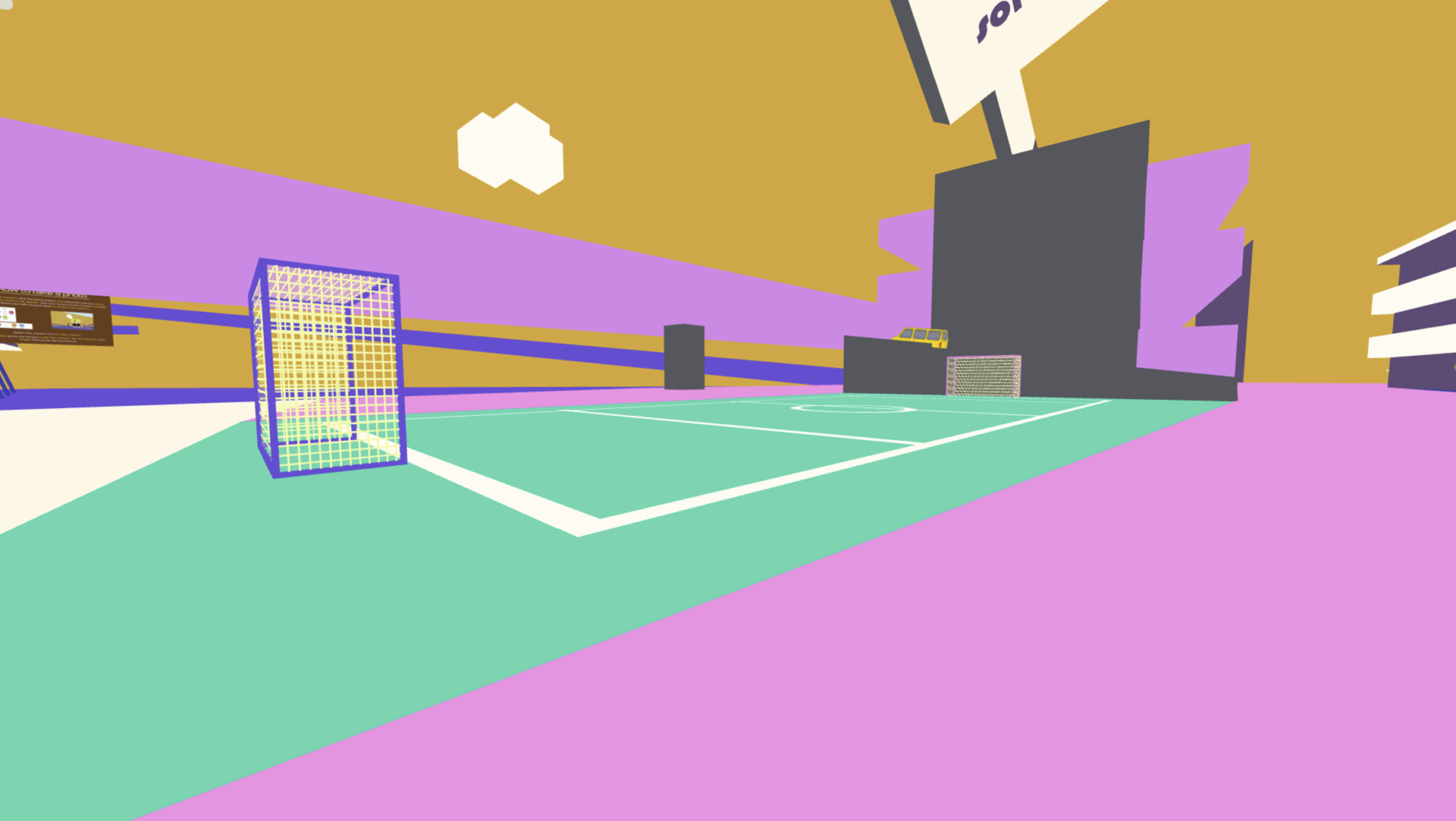
Sports courts were placed in the space to encourage play amongst the attendees. These activities can act as a icebreaker. They also make space feel fun and exciting.


I also integrated a DJ stage for the virtual event. These created another opportunity for interaction and helped make the space feel fun. The DJ is a simple silhouette following scott mccloud's triangle of aesthetics. Creating a simplistic character with no features the users can further relate. It also gave me the opportunity to use one of my tracks 'the computer' which fit well as it was about creativity and it's process.
Above the stage there is a sign "to design solutions." echoing that this place was created thanks to the design efforts of the cohort.
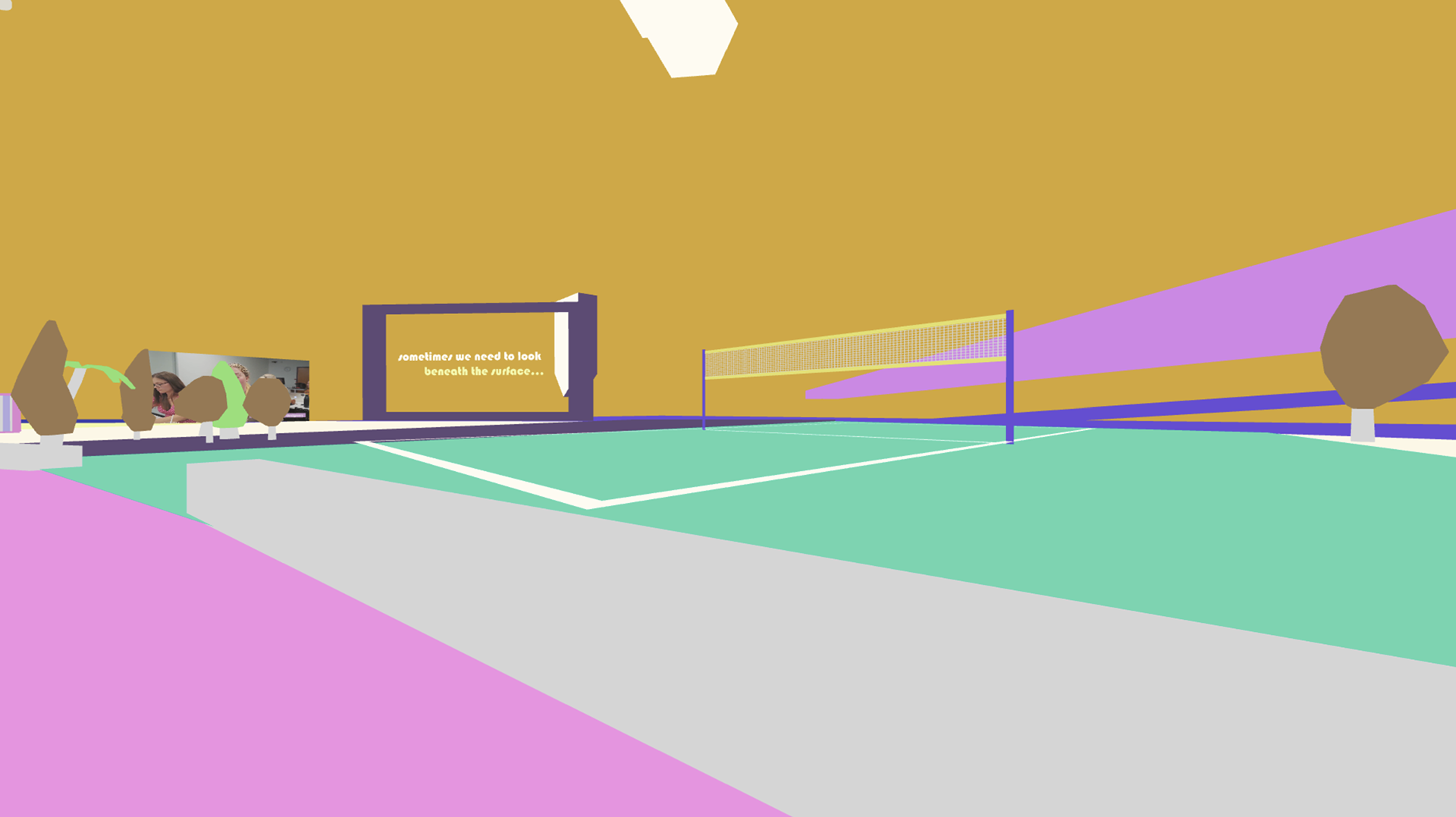
As they turn around the full message "to design solutions sometimes we need to look beneath surface" is revealed. They are drawn to a crate labelled utopia with a video playing next to it.
The cohort video is displayed. Upon click they can see all the designers introducing themselves and their projects.


As they turn around they see the shipping container. This is used at QUT as a ticket booth.
The attendee discovers a secret passage way that portals them to the utopia.
They enter the final map. Utopia, where all the designers have started working towards the design solutions.
They enter the environment and see a transitioned space with a lighter colour scheme and a beach. This creates a nice contrast from the dystopia.
The pathway from the dystopia has been fixed as shown through one of the student projects focused on fixing pathways. The attendees are also reminded how to teleport so they can move around the space more comfortably
The lake parklands sign is fixed showing things are improving.
The projects are arranged in a circular pattern. I chose this because it gives the attendees space to explore the environment.
The message "thanks to the 2021 designers for creating...." refers to the student work on display.
Since there were multiple projects with apps I modelled a low poly iPhone to place a home screen. This is paired with a label that to further details about the project on the website
The link takes them to the design festival website created by pixel palace where students could upload their content to a wordpress cms. this created interconnectivity between the design festival website and the 3d space.
The physical projects were modelled in a low poly style so it could run in the browser.
The alta logo is centered in the middle of the space and follows the position of the user. Underneath is a link that allows the attendees to contact the designers through a discord server. This way if they have further questions about a project they can talk with the designers.
The discord server creates opportunity to build connections post the experience. As people will come and go the discord server is the home where people can discuss work or meet people like minded people to connect with.
As the user walks on the bright light projected from the torch they are asked "What will be your alternative way". this sums up the message of the entire experience. there are lots of problems in our world that need to be addressed or we will face circumstances later on. If we are able to endure the creative process then we can start creating small steps towards change. This message hopes the attendee begins to explore how they can create impact to the issues that matter most to them.